Jquery和CSS如何让一块div滚动到顶部的时候固定住
作者:钓赛通
发布时间:2024-01-24
点击数:

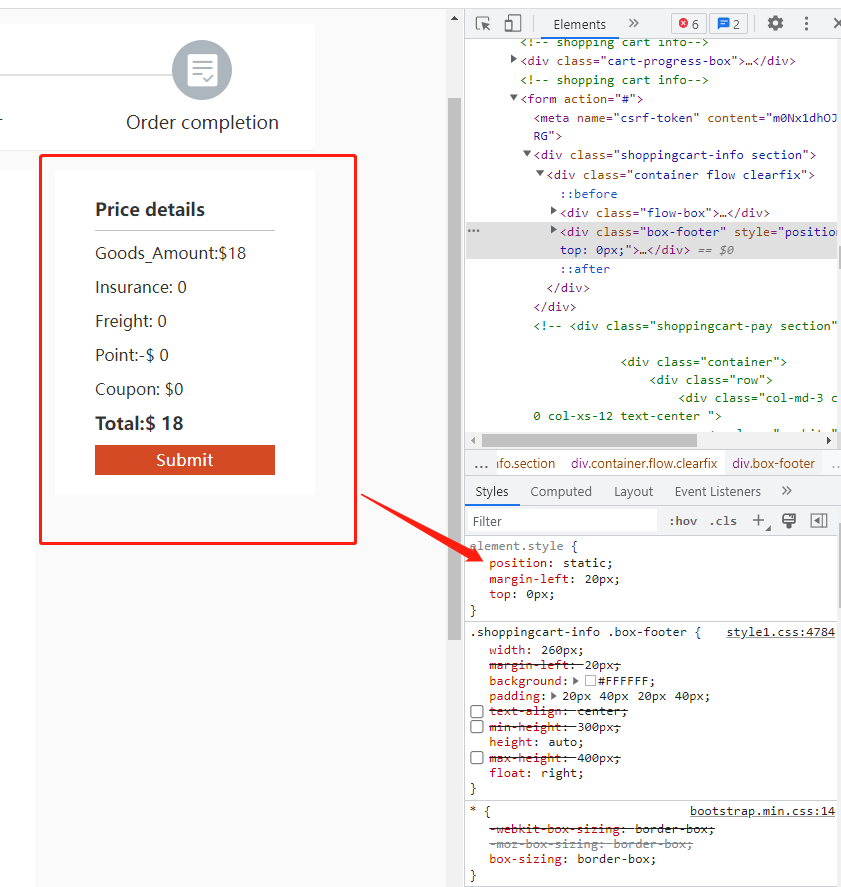
1.CSS设置成 position:static 默认状态,只要top,不要设置left,和right
2.滚动到顶部的时候变成 position:fixed,再弄margin-left,把他往左边顶过来,自己计算,切记,不要设置left和right.
3.这一块的父元素要设置position:relative,让他相对父元素来

JQuery实现代码
// 滚动到顶部固定
$(function (){
var navH=$('.box-footer').offset().top;
$(window).scroll(function (){
var scroH=$(this).scrollTop();
if(scroH>=navH){
$(".box-footer").css({"position":"fixed","top":0,"margin-left":"990px"});
}else if(scroH<navH){
$(".box-footer").css({"position":"static","margin-left":"20px"})
}
})
})